1. Obsah průvodce
- Revoluce v SEO 2025
- Technická optimalizace
- Obsahová strategie
- User Experience (UX)
- E-E-A-T & Brand Authority
- Mobilní optimalizace
- Lokální SEO
- Mezinárodní SEO
- Analytika a reporting
- Budoucnost SEO
2. Revoluce v SEO 2025
Transformace vyhledávání
Rok 2025 přináší revoluci v tom, jak uživatelé vyhledávají informace. Klasické textové vyhledávání ustupuje multimodálním dotazům, které kombinují:
- 🗣️ Hlasové vyhledávání
- 📸 Vizuální vyhledávání
- 🤖 AI asistenty
- 🎯 Kontextové vyhledávání
Nové vyhledávací algoritmy
Google v roce 2025 používá několik klíčových algoritmů:
| Algoritmus | Zaměření | Dopad na SEO |
|---|---|---|
| MUM 2.0 | Multimodální porozumění | Kritický |
| RankBrain AI | Kontextové signály | Vysoký |
| Page Experience | UX metriky | Vysoký |
| E-E-A-T | Důvěryhodnost | Kritický |
| Core Web Vitals | Technický výkon | Vysoký |
💡 Tip: Algoritmy nyní hodnotí nejen obsah, ale i kontext a záměr uživatele.
3. Technická optimalizace
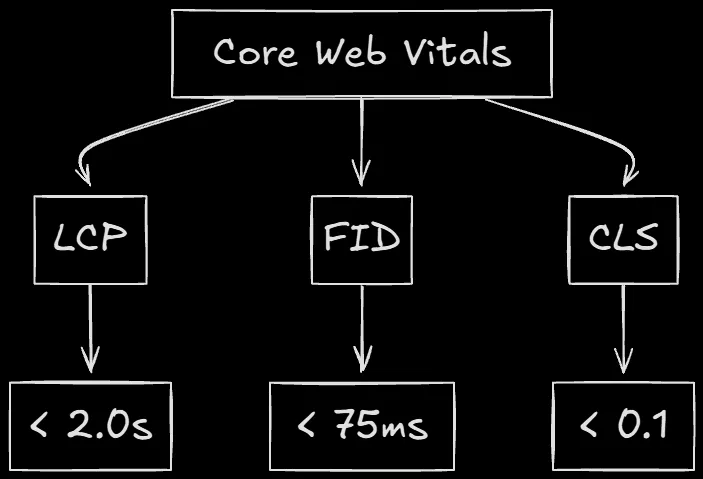
Core Web Vitals 2025
Core Web Vitals jsou klíčové metriky vytvořené Googlem, které měří kvalitu uživatelského zážitku na webových stránkách. V roce 2025 se tyto metriky staly ještě důležitějším faktorem pro SEO hodnocení a celkovou výkonnost webu.
 Pojďme si detailně rozebrat každou z těchto klíčových metrik:
Pojďme si detailně rozebrat každou z těchto klíčových metrik:
LCP (Largest Contentful Paint) - pod 2.0 sekundy
Largest Contentful Paint měří dobu, za kterou se načte největší viditelný prvek na stránce. Může jít o:
- Hlavní obrázek nebo banner
- Velké textové bloky
- Video thumbnail
- Hero sekce
Pro dosažení optimální hodnoty LCP je důležité:
- Optimalizovat obrázky a média
- Využívat efektivní caching
- Minimalizovat CSS a JavaScript
- Implementovat CDN (Content Delivery Network)
FID (First Input Delay) - pod 75 milisekund
First Input Delay měří čas mezi první interakcí uživatele s vaší stránkou a momentem, kdy prohlížeč začne na tuto interakci reagovat. Zahrnuje:
- Kliknutí na odkazy
- Klepnutí na tlačítka
- Zadávání do formulářů
- Používání navigačních menu
Pro optimální FID je klíčové:
- Minimalizovat zpracování JavaScriptu
- Rozdělit dlouhé úlohy
- Optimalizovat načítání third-party skriptů
- Implementovat lazy loading
CLS (Cumulative Layout Shift) - pod 0.1
Cumulative Layout Shift měří vizuální stabilitu stránky a sleduje, jak moc se obsah nečekaně posouvá během načítání. Ovlivňují ho:
- Dynamicky načítané reklamy
- Embedované prvky
- Obrázky bez definovaných rozměrů
- Dynamicky vkládaný obsah
Pro minimalizaci CLS je nutné:
- Vždy specifikovat rozměry obrázků
- Rezervovat prostor pro dynamický obsah
- Správně implementovat webové fonty
- Vyhnout se vkládání obsahu nad existující prvky
Tyto metriky jsou v roce 2025 kritické nejen pro SEO, ale především pro zajištění kvalitního uživatelského zážitku, který vede k vyšší konverzi a nižší míře okamžitého opuštění stránky. Google používá Core Web Vitals jako přímý ranking faktor, což znamená, že weby s lepšími metrikami mají větší šanci na lepší umístění ve výsledcích vyhledávání.
Optimalizace rychlosti
-
Server optimalizace
- HTTP/3 implementace
- Edge computing
- Serverless architektury
- CDN optimalizace
-
Frontend optimalizace
<!-- Vložení kritického CSS přímo do stránky --> <style> /* Kritický CSS kód zde */ </style> <!-- Odložené načítání méně důležitého CSS --> <link rel="preload" href="style.css" as="style" onload="this.rel='stylesheet'"> <!-- Odložené načítání JavaScriptu --> <script defer src="app.js"></script> -
Obrazová optimalizace
Formát Použití Komprese AVIF Primární volba 50% WebP Fallback 65% JPEG Legacy podpora 80%
Technický SEO audit checklist
-
Procházení webu (Crawlability)
- Optimalizace souboru Robots.txt
- XML mapy webu
- Struktura interních odkazů
- Správné nastavení kanonických URL
-
Indexace
- Monitoring pokrytí indexu
- Odstranění duplicitního obsahu
- Nastavení vícejazyčných verzí (hreflang)
- Implementace strukturovaných dat
-
Architektura webu
- Tematické rozdělení (siloing)
- Logická struktura URL adres
- Drobečková navigace
- Správná HTML hierarchie
4. Obsahová strategie
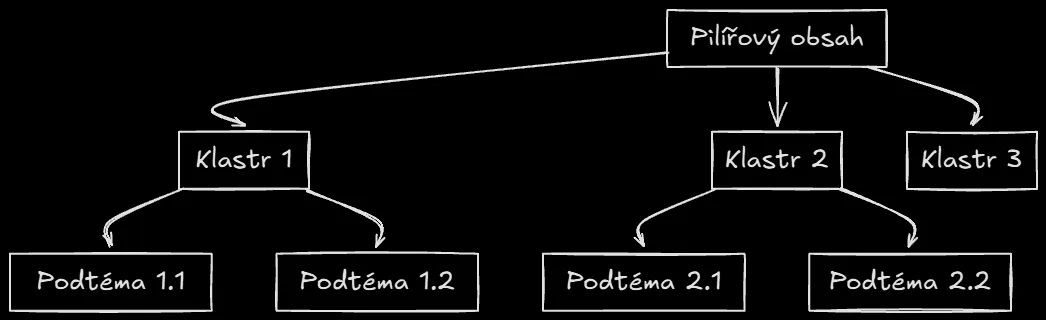
Content Clustering 2025
Content clustering (shlukování obsahu) je moderní SEO strategie, která pomáhá organizovat a propojovat související obsah do logických celků. Tato struktura nejen zlepšuje uživatelský zážitek, ale také pomáhá vyhledávačům lépe pochopit vztahy mezi jednotlivými částmi vašeho webu.
 Na obrázku vidíme hierarchickou strukturu pilířového obsahu, která se skládá z:
Na obrázku vidíme hierarchickou strukturu pilířového obsahu, která se skládá z:
-
Pilířový obsah: Hlavní téma, které slouží jako základní stavební kámen obsahové struktury
-
Klastry (1, 2, 3): Hlavní tematické skupiny, které se váží k pilířovému obsahu
- Klastr 1 a 2 obsahují vlastní podtémata
- Klastr 3 může sloužit pro budoucí rozšíření
-
Podtémata (1.1, 1.2, 2.1, 2.2): Specifické články nebo sekce, které detailně rozebírají dílčí aspekty klastrů
Tato struktura přináší několik významných výhod:
- Lepší organizace obsahu
- Silnější vnitřní prolinkování
- Jasnější obsahová hierarchie
- Efektivnější crawling pro vyhledávače
- Komplexnější pokrytí témat
Pro maximální efektivitu by každé podtéma mělo být propojeno s ostatními relevantními články v rámci svého klastru, čímž vytvoříme silnou obsahovou síť.
AI-Enhanced Content Creation
Proces tvorby obsahu
-
Výzkum
- Analýza záměru uživatele
- Konkurenční analýza
- GAP analýza
- Keyword clustering
-
Plánování
# Obsahový plán ## Hlavní téma - Klíčová slova - Search intent - Cílová skupina ## Podtémata 1. [Téma 1] - LSI keywords - Questions 2. [Téma 2] - LSI keywords - Questions -
Optimalizace
Element Best Practice Příklad Title 60-65 znaků "SEO 2025: Kompletní průvodce [Aktuální trendy & strategie]" Meta desc 155-160 znaků "Objevte nejnovější SEO strategie pro rok 2025. Naučte se..." H1 1x na stránce Přirozené použití hlavního KW H2-H6 Hierarchická struktura LSI keywords v nadpisech
E-E-A-T optimalizace pro SEO v roce 2025
E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness) je klíčový faktor pro hodnocení kvality obsahu ve vyhledávačích. Zde je implementace strukturovaných dat, která pomáhá vyhledávačům lépe porozumět důvěryhodnosti vašeho obsahu:
Implementace strukturovaných dat pro E-E-A-T
{
"@context": "https://schema.org",
"@type": "Article",
"author": {
"@type": "Person",
"name": "Petr Novák",
"description": "SEO specialista s 10letou praxí",
"sameAs": [
"https://linkedin.com/in/petrnovak",
"https://twitter.com/petrnovak"
],
"credentials": [
"Google certifikace",
"SEMrush certifikace"
]
},
"reviewedBy": {
"@type": "Person",
"name": "Odborný recenzent",
"credentials": ["Ph.D. v oboru digitální marketing"]
}
}
5. User Experience (UX)
Core Web Vitals & UX Signály
Interakční metriky 2025
| Metrika | Cílová hodnota | Vliv na SEO |
|---|---|---|
| Time to Interactive | < 3.8s | Vysoký |
| First Input Delay | < 50ms | Kritický |
| Interaction to Next Paint | < 150ms | Vysoký |
| Scroll-to-Text Fragment | < 800ms | Střední |
Optimalizace UX pro vyhledávače
Správné UX signály jsou klíčové pro moderní SEO. Zde je implementace základních prvků:
<!-- Implementace klíčových UX prvků -->
<main>
<!-- Skip link pro přístupnost -->
<a href="#main-content" class="skip-link">
Přejít na hlavní obsah
</a>
<!-- Breadcrumb s implementací Schema.org -->
<nav aria-label="Breadcrumb">
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="https://example.flate.cz" itemprop="item">
<span itemprop="name">Domů</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="https://example.flate.cz/kategorie" itemprop="item">
<span itemprop="name">Kategorie</span>
</a>
<meta itemprop="position" content="2" />
</li>
</ol>
</nav>
<!-- Strukturovaný článek -->
<article itemscope itemtype="https://schema.org/Article">
<h1 itemprop="headline">Název článku</h1>
<div itemprop="articleBody">
<p>Obsah článku optimalizovaný pro čtečky</p>
</div>
<time itemprop="datePublished" datetime="2025-02-06">6. února 2025</time>
</article>
</main>
Klíčové UX prvky pro SEO
- Skip linky pro lepší přístupnost
- Strukturované breadcrumbs
- Schema.org markup
- Sémantické HTML5 tagy
- ARIA landmarks pro lepší navigaci
Toto nastavení pomáhá vyhledávačům lépe pochopit strukturu webu a zároveň zlepšuje uživatelský zážitek.
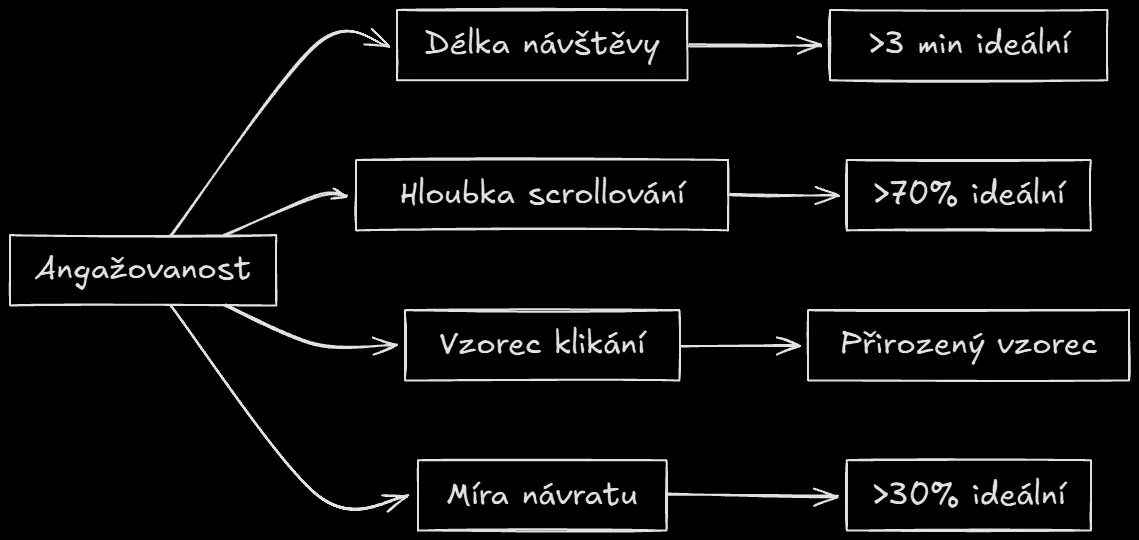
Behaviorální faktory
Metriky uživatelské angažovanosti

-
Délka návštěvy
- Ideální je více než 3 minuty na návštěvu
- Indikuje kvalitu a relevanci obsahu
- Souvisí s hloubkou interakce uživatele
-
Hloubka scrollování
- Optimální je přes 70% stránky
- Ukazuje zaujetí obsahem
- Pomáhá určit efektivitu struktury obsahu
-
Vzorec klikání
- Sledování přirozeného chování uživatelů
- Identifikace problematických míst
- Optimalizace UX podle reálného používání
-
Míra návratu
- Cíl je více než 30% vracejících se návštěvníků
- Klíčový indikátor spokojenosti
- Ukazatel hodnoty obsahu pro uživatele
Tyto metriky jsou důležitými signály pro vyhledávače při hodnocení kvality stránky a relevance pro uživatele. Pro maximální SEO efekt je potřeba všechny tyto faktory optimalizovat a pravidelně monitorovat.
6. Mobilní optimalizace
Mobile-First Indexing 2025
Responsive Design Checklist
- Viewport konfigurace
- Flexibilní obrázky
- Touch-friendly prvky
- Čitelné fonty
- Optimalizované formuláře
PWA Implementace pro SEO
PWA (Progressive Web Apps) jsou moderním standardem pro webové aplikace, které výrazně zlepšují SEO a uživatelský zážitek.
Základní Service Worker
// service-worker.js základní konfigurace
const CACHE_NAME = 'site-cache-v1';
const urlsToCache = [
'/',
'/styles/main.css',
'/scripts/main.js',
'/images/logo.svg'
];
self.addEventListener('install', event => {
event.waitUntil(
caches.open(CACHE_NAME)
.then(cache => cache.addAll(urlsToCache))
);
});
Proč je PWA důležitá pro SEO?
-
Rychlost webu
- Rychlejší načítání díky cachování
- Lepší Core Web Vitals
- Nižší bounce rate
-
Uživatelský zážitek
- Funguje i offline
- Možnost instalace na plochu
- Push notifikace
-
Mobile-first přístup
- Lepší hodnocení v mobilním vyhledávání
- Vyšší engagement uživatelů
- Responsivní design
Tipy pro implementaci
- Používejte HTTPS
- Implementujte manifest.json
- Nastavte správné cachování
- Optimalizujte pro offline režim
PWA není jen technický upgrade - je to cesta k lepšímu SEO a vyšším konverzím.
AMP Optimalizace
AMP (Accelerated Mobile Pages) je framework od Googlu pro vytváření extrémně rychlých mobilních stránek. Zde je základní implementace s vysvětlením klíčových částí:
<!doctype html>
<html amp lang="cs">
<head>
<meta charset="utf-8">
<!-- Povinný AMP JS framework -->
<script async src="https://cdn.ampproject.org/v0.js"></script>
<!-- Odkaz na standardní verzi stránky -->
<link rel="canonical" href="https://example.flate.cz/article">
<!-- Povinné viewport nastavení -->
<meta name="viewport" content="width=device-width">
<!-- Povinný AMP boilerplate kód -->
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style>
<!-- Vlastní CSS styly (max 50KB) -->
<style amp-custom>
.content {
max-width: 600px;
margin: 0 auto;
padding: 20px;
}
</style>
</head>
<body>
<div class="content">
<h1>Příklad AMP stránky</h1>
<!-- AMP specifický tag pro obrázky -->
<amp-img src="https://example.flate.cz/images/photo.jpg"
width="600"
height="400"
layout="responsive"
alt="Ukázkový obrázek">
</amp-img>
<p>Optimalizovaný obsah pro mobilní zařízení</p>
</div>
</body>
</html>
Důležité prvky AMP:
-
Povinné značení
<html amp>- identifikace AMP dokumentu- AMP JS knihovna
- AMP boilerplate kód
-
Pravidla pro média
- Používání
amp-imgmísto<img> - Povinné rozměry u obrázků
- Responzivní layout systém
- Používání
-
Omezení pro rychlost
- Maximálně 50KB inline CSS
- Žádný uživatelský JavaScript
- Všechny zdroje musí mít definovanou velikost
Validace a testování:
- AMP validátor
- Google Search Console - sekce AMP
- Zkontrolujte Cache verzi
💡 Tip: Pro rychlou validaci můžete přidat k URL "#development=1" a otevřít konzoli prohlížeče.
AMP stránky jsou automaticky cachovány Googlem a servírovány z jeho CDN, což zajišťuje bleskové načítání na mobilních zařízeních.
7. Lokální SEO
Google Business Profile Optimalizace
Kompletní GBP Checklist
| Prvek | Priorita | Aktualizační frekvence |
|---|---|---|
| Základní informace | Vysoká | Měsíčně |
| Fotografie | Střední | Týdně |
| Příspěvky | Vysoká | 2x týdně |
| Q&A | Střední | Denně |
| Recenze | Kritická | Denně |
Lokální strukturovaná data
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "Název firmy",
"image": [
"url-obrazku-1.jpg",
"url-obrazku-2.jpg"
],
"address": {
"@type": "PostalAddress",
"streetAddress": "Ulice 123",
"addressLocality": "Praha",
"postalCode": "110 00",
"addressCountry": "CZ"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 50.0755,
"longitude": 14.4378
},
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": ["Monday", "Tuesday", "Wednesday"],
"opens": "09:00",
"closes": "18:00"
}
]
}
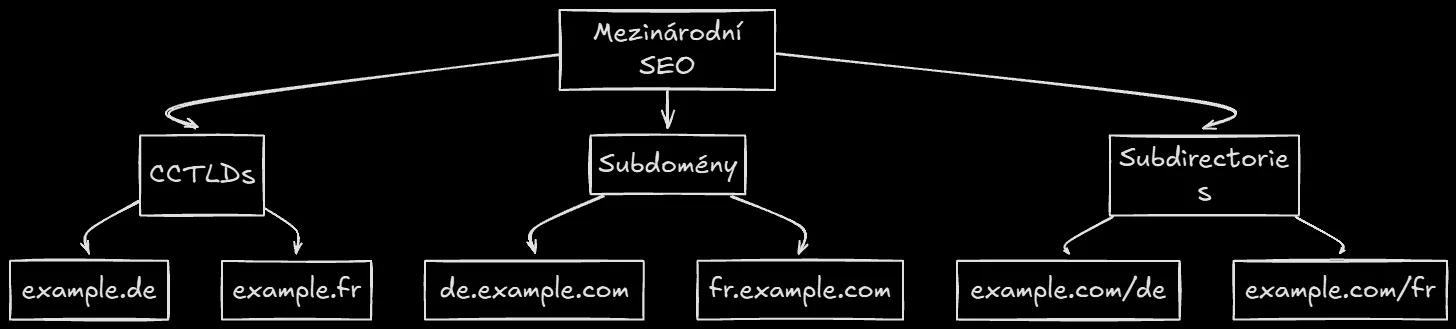
8. Mezinárodní SEO
Hreflang Implementace
<!-- Příklad hreflang implementace -->
<link rel="alternate" hreflang="cs" href="https://example.com/cs/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
<link rel="alternate" hreflang="de" href="https://example.com/de/" />
<link rel="alternate" hreflang="x-default" href="https://example.com/" />
Geotargeting strategie
CCTLDs vs. Subdomény vs. Subdirectories

9. Analytika a reporting
GA4 & Search Console Integrace
Klíčové metriky pro monitoring
| Kategorie | Metrika | Benchmark |
|---|---|---|
| Organický provoz | Návštěvy | +5% MoM |
| Konverze | CR z organic | >3% |
| Engagement | Avg. Time | >2:30 min |
| Technical SEO | Core Web Vitals | Všechny zelené |
| Content | Click-Through Rate | >3.5% |
Custom reporting
-- Příklad SQL dotazu pro custom reporting
SELECT
page_path,
SUM(organic_sessions) as total_organic,
AVG(bounce_rate) as avg_bounce,
SUM(conversions) as total_conv
FROM analytics_data
WHERE date BETWEEN '2025-01-01' AND '2025-12-31'
GROUP BY page_path
HAVING total_organic > 100
ORDER BY total_conv DESC
LIMIT 100;
10. Budoucnost SEO
AI & Machine Learning v SEO
Emerging Technologies
- 🤖 AI-powered content optimization
- 🎯 Predictive search intent
- 🧠 Neural matching algorithms
- 🔄 Real-time SERP adaptation
- 🗣️ Advanced NLP processing
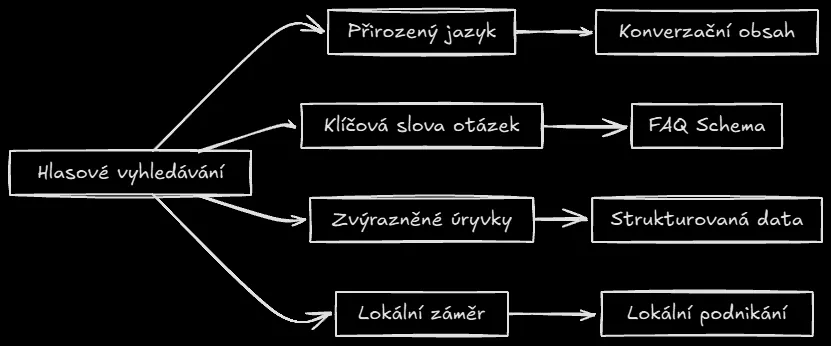
Voice Search Optimization

11. Závěrečná doporučení
Prioritní kroky pro implementaci
- Audit současného stavu
- Technická optimalizace
- Obsahová strategie
- UX vylepšení
- Monitoring a reporting
💡 Pro tip: Vytvořte si 90denní plán implementace a rozdělte jej do týdenních sprintů.
Měření úspěchu
// Příklad KPI tracking skriptu
const trackSEOKPIs = () => {
return {
organic_traffic: getOrganicTraffic(),
conversion_rate: getConversionRate(),
core_web_vitals: getCoreWebVitals(),
rankings: getRankings(),
revenue: getRevenue()
}
}
Potřebujete pomoc s implementací? Jsme tu pro vás - stačí nám napsat na [email protected] nebo využít kontaktní formulář níže. Ozveme se vám co nejdříve s návrhem dalších kroků.